VueJS - Differenza tra created e mounted
In questo articolo cercherò di spiegare la differenza tra i life-cycle hooks created() e mounted() in VueJS.
Gli hook del ciclo di vita sono una parte importante di qualsiasi componente serio. Spesso hai bisogno di sapere quando il tuo componente viene creato, aggiunto al DOM, aggiornato o distrutto. Gli hook del lifecycle sono una finestra sul modo in cui la libreria che stai utilizzando funziona dietro le quinte.
Hooks del ciclo di vita di un’istanza
Ogni istanza di Vue passa attraverso una serie di passaggi di inizializzazione. Quando viene creato, dall'impostazione dell'osservazione dei dati alla compilazione del modello, al montaggio dell'istanza nel DOM e infine all'aggiornamento del DOM durante le modifiche ai dati. Questo processo è noto come ciclo di vita di un'istanza di Vue e alcune funzioni vengono eseguite al loro interno per impostazione predefinita durante questo processo di creazione e aggiornamento del DOM. È al loro interno che vengono creati ed esistono i componenti Vue, queste funzioni sono chiamate hook del ciclo di vita.
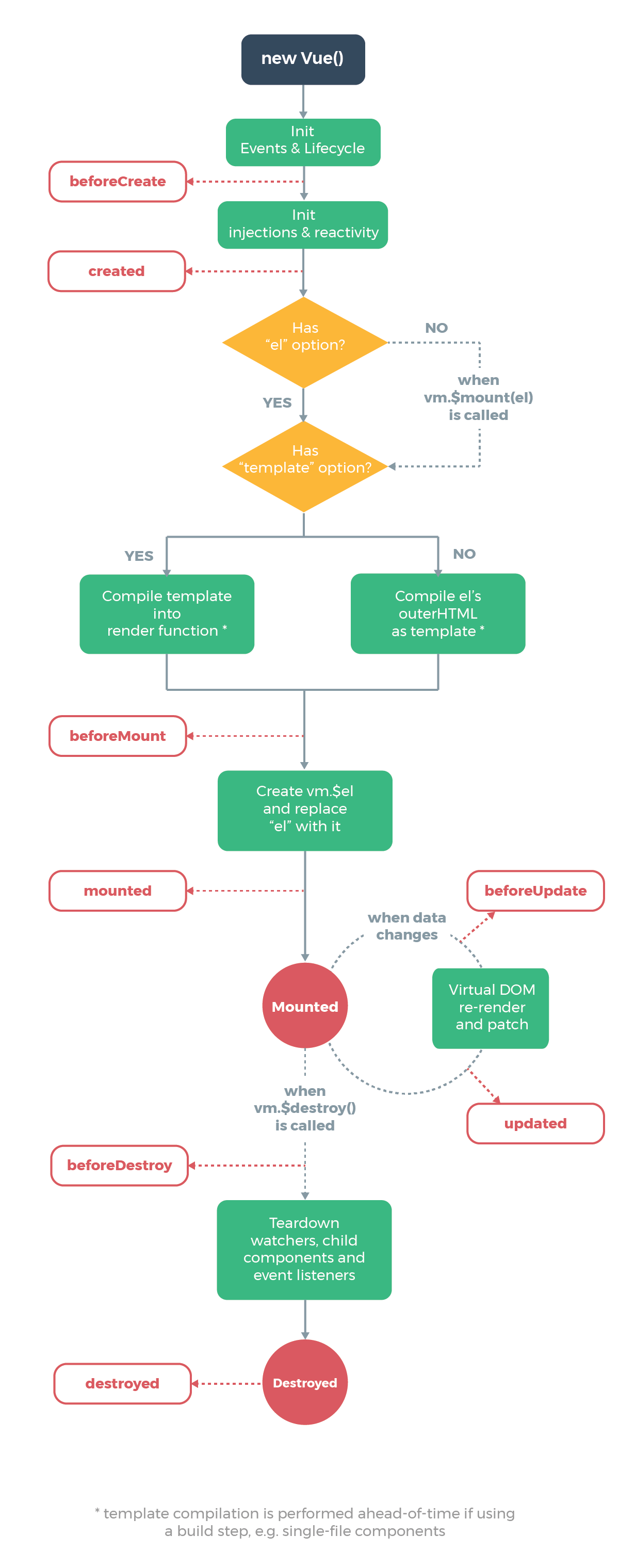
Diagramma del ciclo di vita
Di seguito è riportato un diagramma per il ciclo di vita dell'istanza. Sarà un utile riferimento per le prossime spiegazioni.

created()
Nell'hook created, sarai in grado di accedere ai dati reattivi e gli eventi che sono attivi. I modelli e il Virtual DOM non sono ancora stati montati o resi.
mounted() (inserimento DOM)
Gli hooks di “montaggio” sono spesso gli hook più utilizzati. Ti consentono di accedere al tuo componente immediatamente prima e dopo il primo rendering. Tuttavia, non vengono eseguiti durante il rendering lato server. Da utilizzare se: è necessario accedere o modificare il DOM del componente immediatamente prima o dopo il rendering iniziale. Da non utilizzare se: è necessario recuperare alcuni dati per il componente durante l'inizializzazione. Usa invece created() (o created + activated per i componenti keep-alive) per questo, specialmente se hai bisogno di quei dati durante il rendering lato server.
Conclusioni
mounted() : viene eseguito prima di creare il componente.
createed() : verrà eseguito dopo aver creato il componente per il rendering.
Se per i vostri progetti avete bisogno di uno sviluppatore VueJS, potete contattarmi